End of an era
Time to get real for a bit… A lot has changed in the tech world over the past two years, and the design discipline is no exception. I remember how hard it was to hire senior designers just three years ago, when I was the Director of Design at Mynd. I had to put on a total charm offensive to convince our brilliant designers to join the team. They were awash in offers.
This all seems like a distant memory, now that the hiring managers are back in full control.
The era of the sprawling design teams (with hundreds of designers, researchers, ux writers, design ops managers, directors and leads) is over, for all, but the largest tech players. We realized that a lot of the manic hiring of the past was not driven by the need to improve the user experience, but as a short-hand for Growth to show in the VC pitch decks. Now that investments dried up and profitability replaced growth as the main goal among the shareholders, the cuts came brutally fast.
Vitruvian designer
Just as Da Vinci’s Vitruvian Man represented the Renaissance disciplines of art, science, mathematics, architecture, logic (etc.. etc..) united in one humanist ideal, the new designer will need to go beyond hyper specialization to succeed.
Product designers will be ux researchers and writers. People leaders will need stay in a player-coach roles for longer. And design teams will need to get lean, efficient and tightly integrated with product and engineering to avoid duplicating effort and playing broken telephone across teams.
PayPal’s Tools and Platform Experience Group famously had five designers responsible for 60+ products, supporting 1000 engineers. More and more, this will become a rule, rather than an exception.
To accomplish this, a tech organization will need to hire senior product designers deliberately, ensuring that each one compliments the other. And to do that, we need some way to assess each designer’s skillset to identify where they are the strongest.
Designer spiderweb

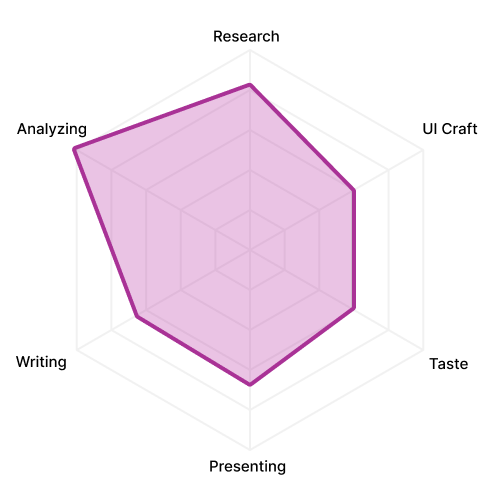
Each design leader will have their own rubric for accessing designer’s capabilities. I prefer this simple one that looks at 6 key qualities:
- Research -> designer’s skill in identifying user, business and market needs
- UI Craft -> can they create modern, delightful and usable interfaces
- Taste -> can a designer tell something that is well designed from something that is not
- Presenting -> how well can they explain and sell their vision to the rest of the org
- Writing -> can they document their reasoning & decisions, write good copy and communicate effectively in Slack
- Analyzing -> designer’s ability to parse data to come up with insights
You can pick your own categories, but that’s almost besides the point. The goal is to figure out what your designers excel at, in order to build a well rounded team that will take your product to the next level.
The core four
Which brings us to the actual point of this article. You have a limited budget, complex product, many engineers to support and the executive team breathing down your neck… How do you build a lean design team to build and maintain world-class products. This is what we faced at my last startup, when a RIF cut the team in half to just 4 designers and we had to figure out how to carry on, without sacrificing the experience of our end users, who grew to rely on our products for important stages of their life.
Through great hiring, incredible luck and lots of experimentation we managed to come up with four designers that could form a nucleus of a complete design team; and perform above and beyond teams two or three times as large. Here are the Core Four:
User delighter
Each team needs a creative spark!
As our profession gets optimized and relies more on design systems than on unique new user experiences, we can’t forget where we came from.
You will need at least one designer who is strong in creating delightful user experiences. Be it adding a fun illustration to an empty state, or making a button wiggle when someone clicks it, User delighter is someone who keeps up with the latest design trends and makes sure we add some joy to our products.

System designer
We can’t build efficient teams by designing each screen from scratch, which is why a designer focused on building and maintaining a Design System is key for us to be able to design at scale.
Please don’t try to build a brand new Design System from scratch (unless you are a very mature team with very specific UI needs). Use Microsoft Fluent (like PayPal) or Bootstrap or Material as a foundation, and build on top of it.
The System designer will embed themselves with the front-end engineers to guarantee that your Figma components and React/Angular components that they use are one and the same. This will allow for instant hand-offs, 10x efficiency in designing individual screens and guaranteed documentation out of the box.

Funnel optimizer
While most important in onboarding, wizard and sales workflows, when you look at it with a certain lens, most user experiences can be treated like funnels: a series of progressive steps that a user needs to complete to finally accomplish their task… steps where they can get stuck, drop off or outright churn if the user experience is not optimal.
Funnel optimizer is the designer on your team that lives and breathes data. They are able to break any user flow into concrete experiences that can be automated or enhanced and work with Data team to collect and analyze the user behaviour at each step. And then show to the executive team just how our design contributions led to increased profits.

Design operator
As the role of a Designer went beyond pixel-pushing into ownership of the entire user experience, it started intersecting more and more with what Product Managers have to do. So unless you want all your designers getting bogged down in requirements gathering, corralling stakeholders into FigJams and having to justify each design decision multiple times to multiple audiences, having a designer who excels at DesignOps is invaluable.
A Design operator will create a guidebook for the whole team to follow; as well as setting expectation for our product, engineering, data and business colleagues about how to work with designers.
They will help setup Opportunity Trees for all the major products so everyone is aware of what is being prioritized and why. They will create templates for design tickets and design docs so that our documentation is consistent. They will provide framework for discovery, design thinking, design crit and bugbash jams so that everyone is involved in making major design decisions.

All together
Each designer, of course, will still be responsible for the specific design requirement of their pods and doing a little bit of everything. But by having these four types of designers on one team, they can support and mentor and cover each other in a way that, together, the team excels at the entirety of the design process.
As a design leader your main job then becomes making sure that designers get recognized for their contributions and don’t got overloaded with tasks, since a lot of this support work often goes unnoticed and unrecorded in performance metrics.
But as a great design leader, I’m sure you’ve got your team’s back!!

